Hola amigos, se ve fabuloso el mod_harbour, pregunta, como hacer un formulario o dialogo para un AMB de datos con este entorno'
Gracias
Formulario de Datos
- Willi Quintana
- Posts: 859
- Joined: Sun Oct 09, 2005 10:41 pm
- Location: Cusco - Perú
- Contact:
Re: Formulario de Datos
Hello Willi,
Here you can test the form.
https://www.modharbour.club/formtest/in ... my+telfono
If you press button "ACCEPT" you see that the form is send and the values are attached to the link.
indexFormMyTemplate.prg?nombre=Willi&apellidos=mytestapellidos&direccion=my+direccion&correoelectronico=my+correo&telefono=my+telfono
Please let me know what you need next.
Best regards,
Otto
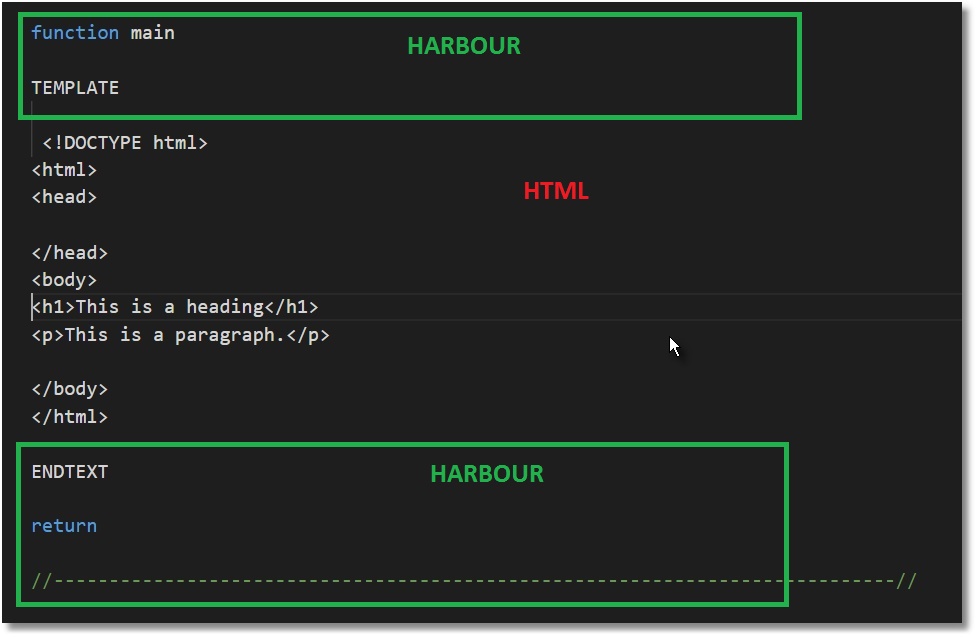
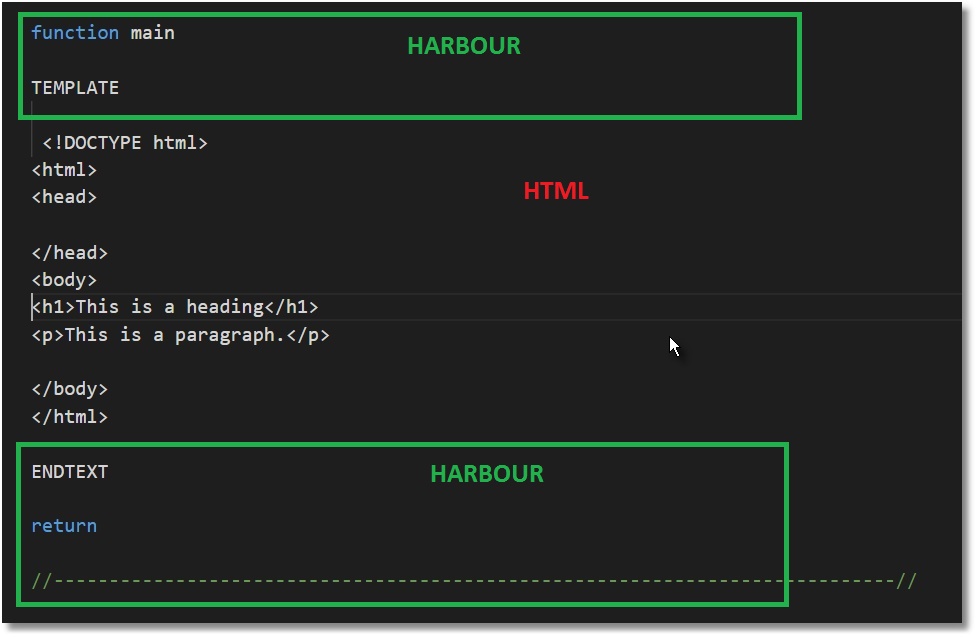
1) create a test folder on your server and insert a template mod harbour program
index.prg

2) go to https://www.w3schools.com/html/html_forms.asp
Here you have instructions on how to build a form
Copy the source tag <form></form> into your mod harbour template

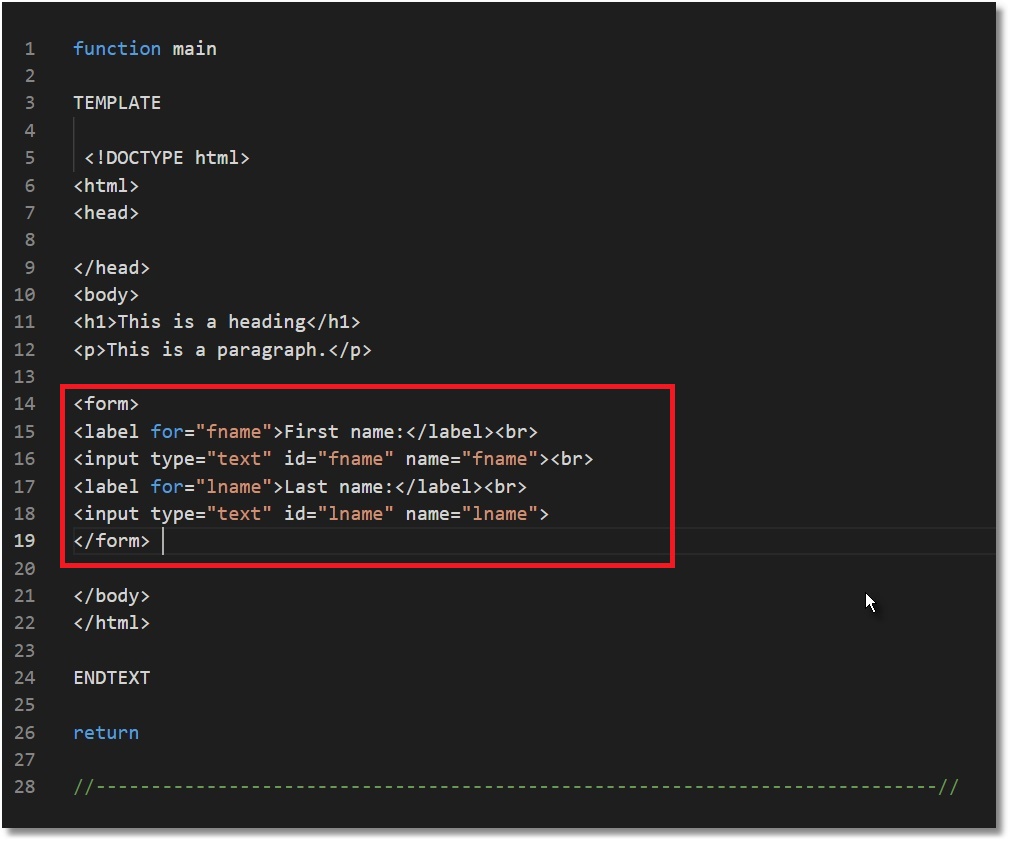
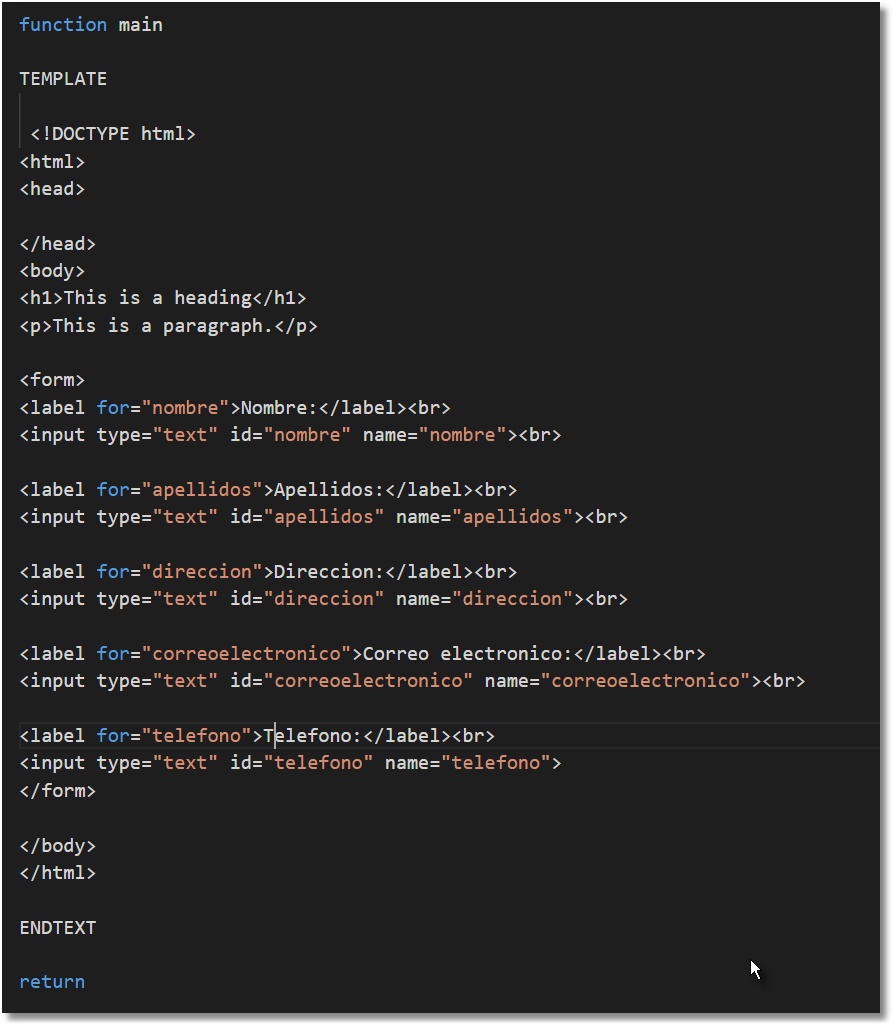
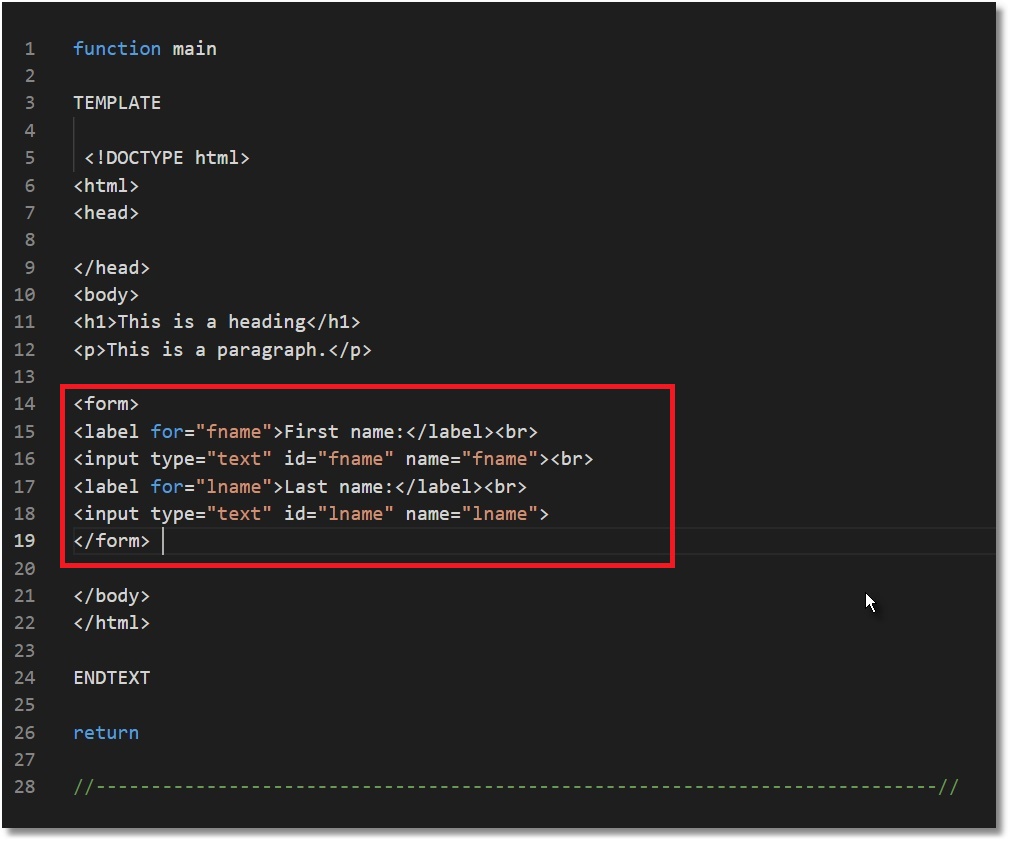
4) Add your fields
If you want as in your screen SAY and GET in a single line:
delete <br> ( same as CRLF in Fivewin ) between <label > ( same as SAY in Fivewin ) and <input> ( same as GET in Fivewin )

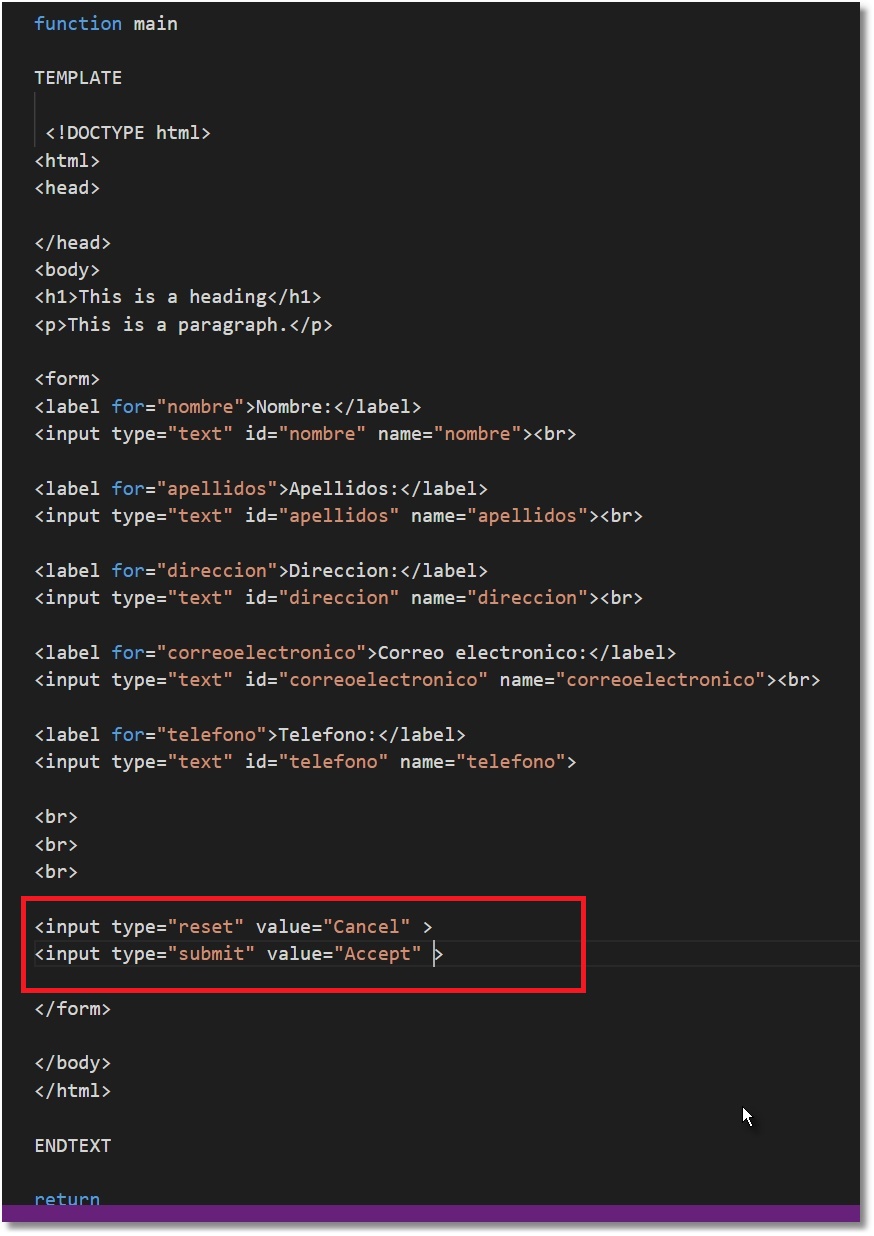
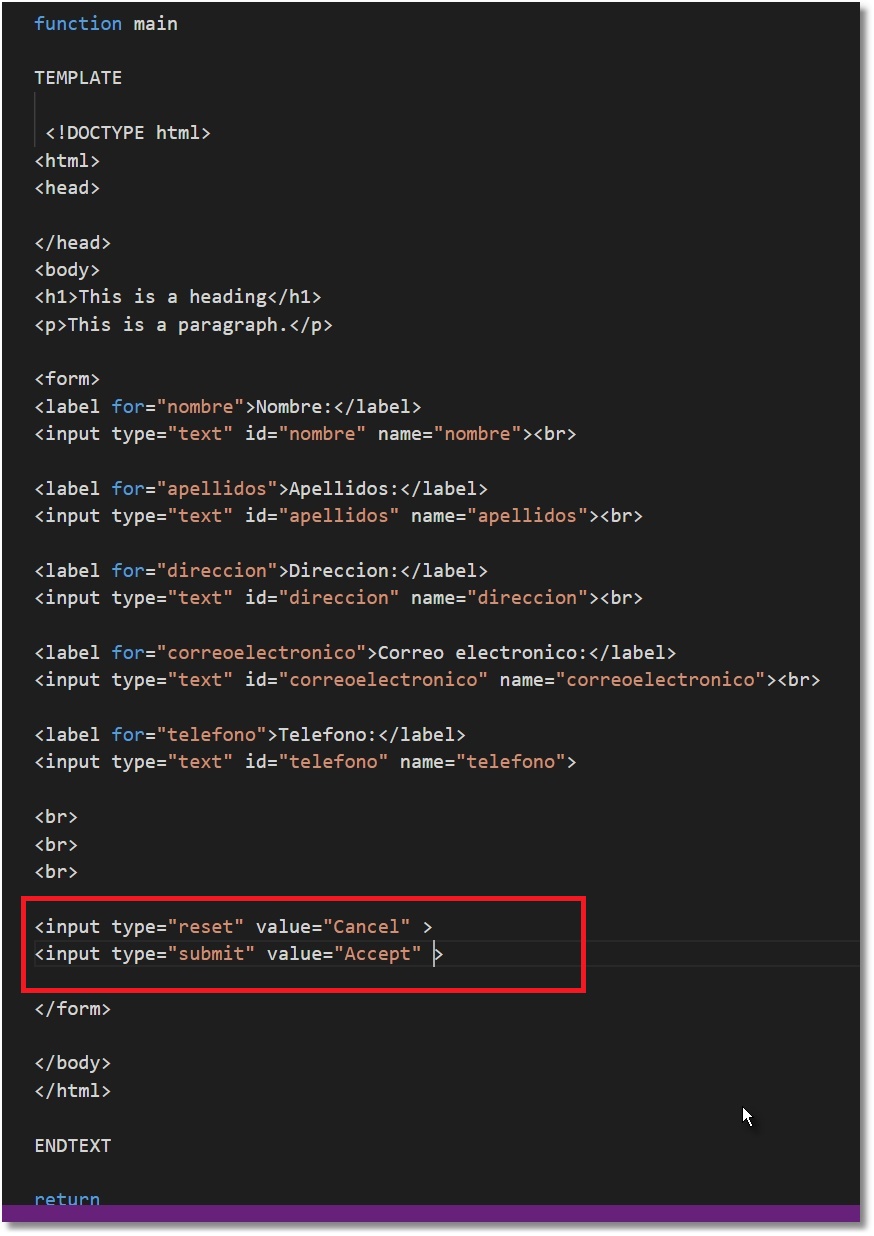
5) Add buttons

Here you can test the form.
https://www.modharbour.club/formtest/in ... my+telfono
If you press button "ACCEPT" you see that the form is send and the values are attached to the link.
indexFormMyTemplate.prg?nombre=Willi&apellidos=mytestapellidos&direccion=my+direccion&correoelectronico=my+correo&telefono=my+telfono
Please let me know what you need next.
Best regards,
Otto
1) create a test folder on your server and insert a template mod harbour program
index.prg

2) go to https://www.w3schools.com/html/html_forms.asp
Here you have instructions on how to build a form
Copy the source tag <form></form> into your mod harbour template

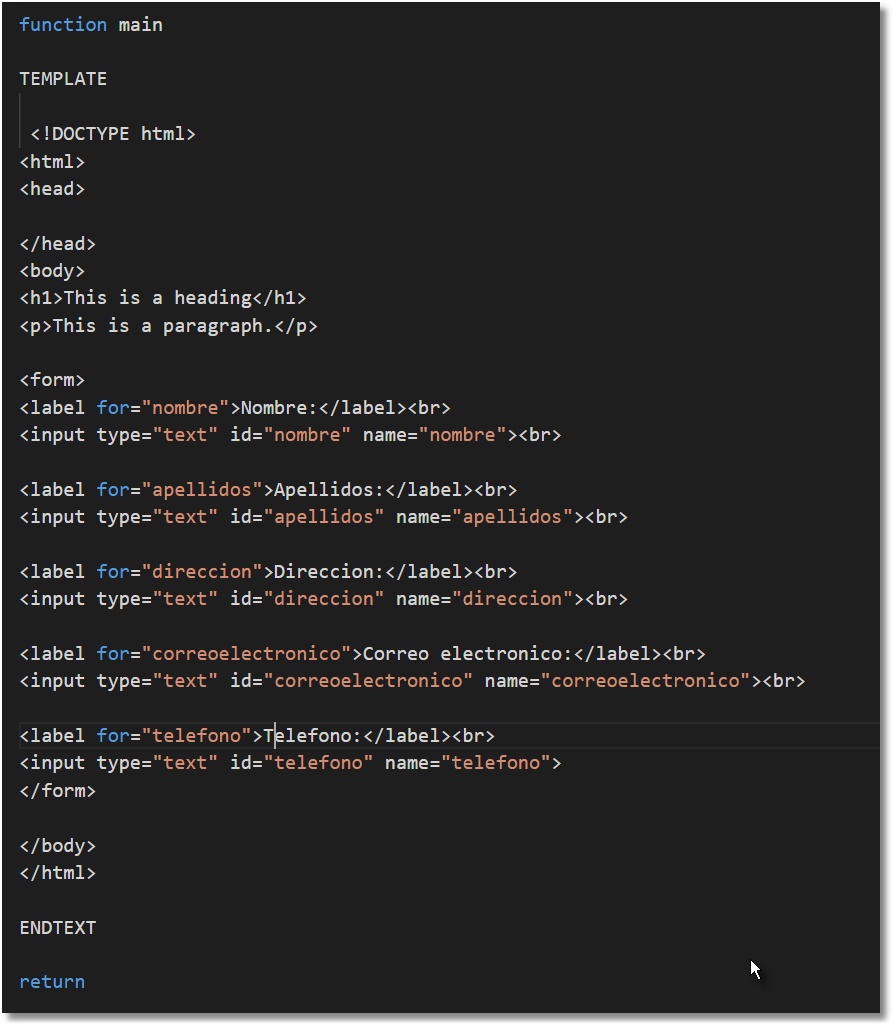
4) Add your fields
If you want as in your screen SAY and GET in a single line:
delete <br> ( same as CRLF in Fivewin ) between <label > ( same as SAY in Fivewin ) and <input> ( same as GET in Fivewin )

5) Add buttons

Code: Select all
function main
TEMPLATE
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<form>
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre"><br>
<label for="apellidos">Apellidos:</label>
<input type="text" id="apellidos" name="apellidos"><br>
<label for="direccion">Direccion:</label>
<input type="text" id="direccion" name="direccion"><br>
<label for="correoelectronico">Correo electronico:</label>
<input type="text" id="correoelectronico" name="correoelectronico"><br>
<label for="telefono">Telefono:</label>
<input type="text" id="telefono" name="telefono">
<br>
<br>
<br>
<input type="reset" value="Cancel" >
<input type="submit" value="Accept" >
</form>
</body>
</html>
ENDTEXT
return
//----------------------------------------------------------------------------//
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
********************************************************************