Page 1 of 1
Bootstrap tables and mod harbour
Posted: Mon Dec 14, 2020 7:43 am
by Otto
Hello friends,
I switched now from datatables to bootstrap table.
I think I will have more support here as TWeb uses this lib.
Best regards,
Otto

Re: Bootstrap tables and mod harbour
Posted: Tue Dec 15, 2020 11:32 pm
by Otto
Hello friends,
I started working on bootstrap tables. I use a simple sample that reads data from a JSON file.
I am taking notes here. Maybe someone is interested too.
Sure it will take time before I can deal with bootstrap table in the same way as with xBrowse.

I am so free to ask questions here and hope that we beginners will get help from experienced friends.
Best regards,
Otto
Download - Link:
https://mybergland.com/fwforum/ajaxtable_download.zip

Re: Bootstrap tables and mod harbour
Posted: Sat Dec 19, 2020 1:27 am
by Otto
Hello friends,
Now I read data from a DBF file.
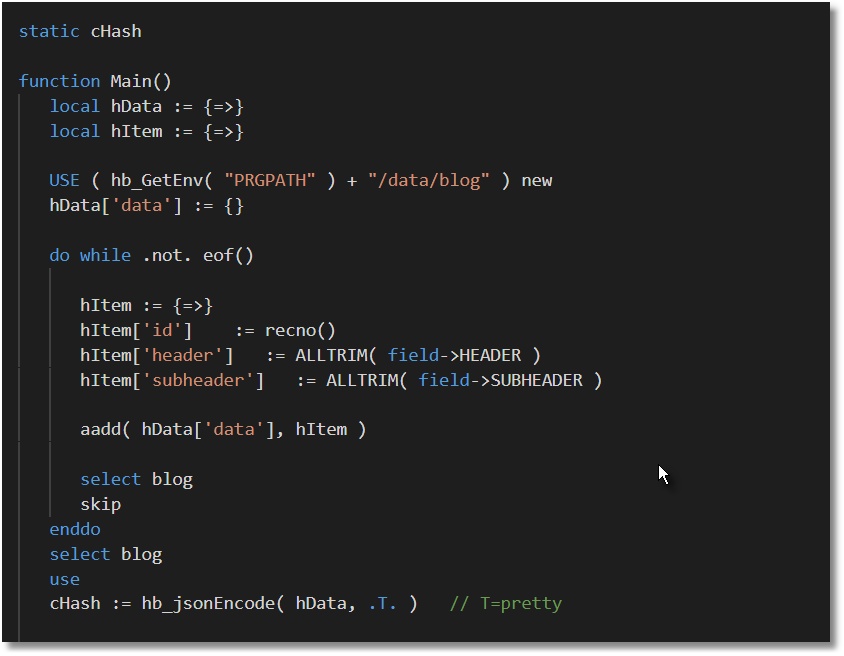
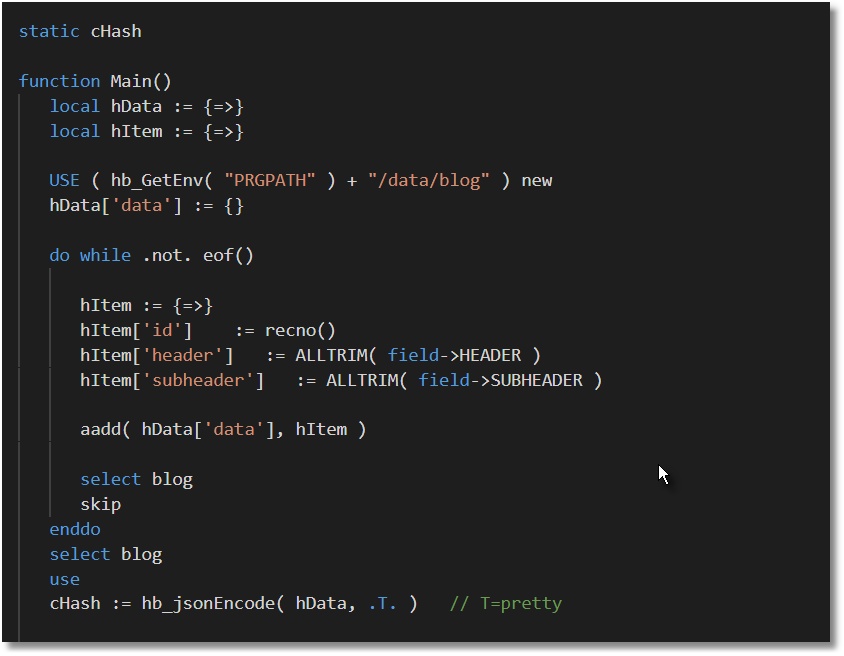
Here is the pure Harbour code, which shows how to read from the DBF file into a HASH.
Then you convert the hash into a json .

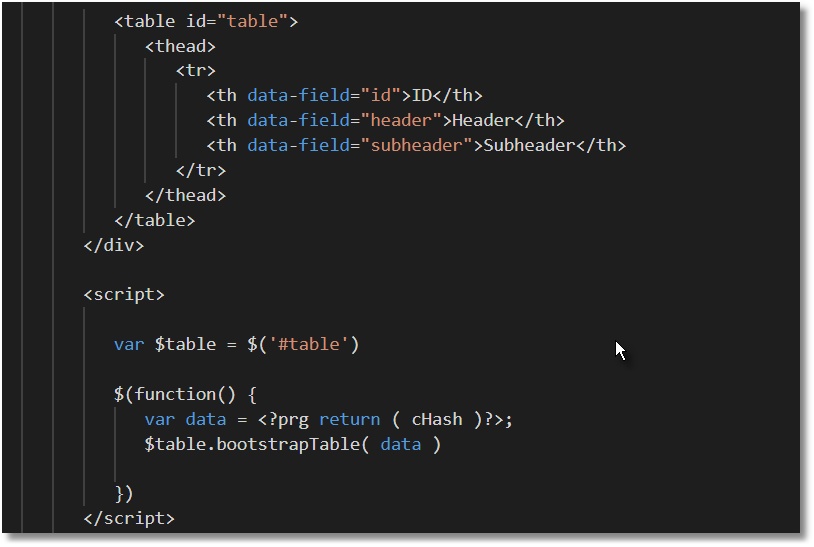
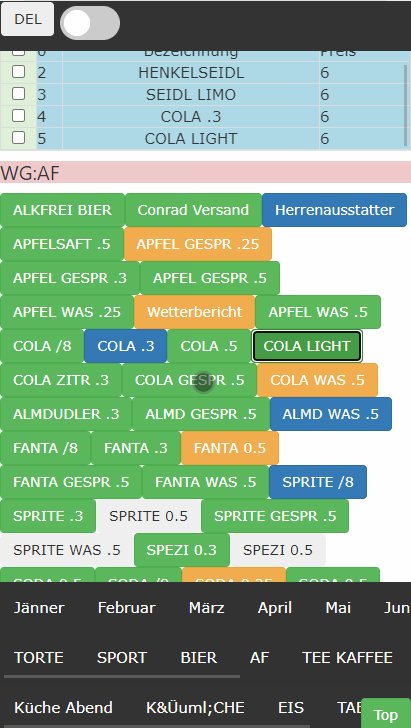
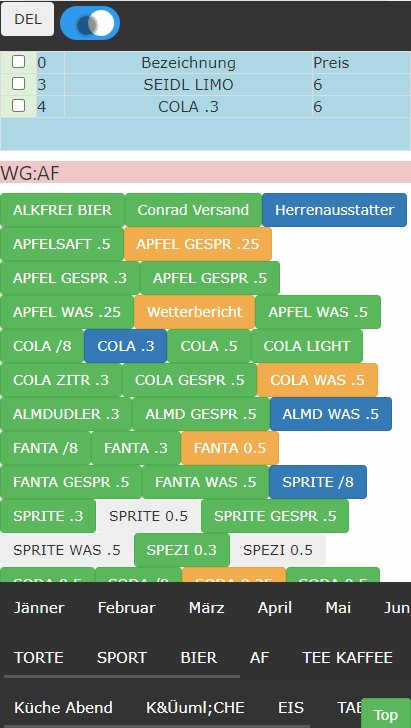
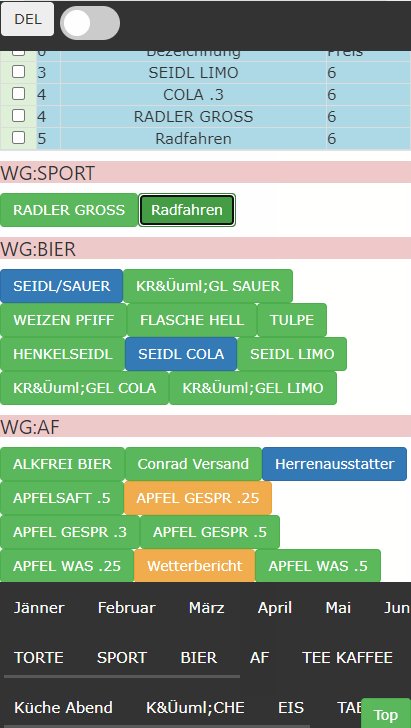
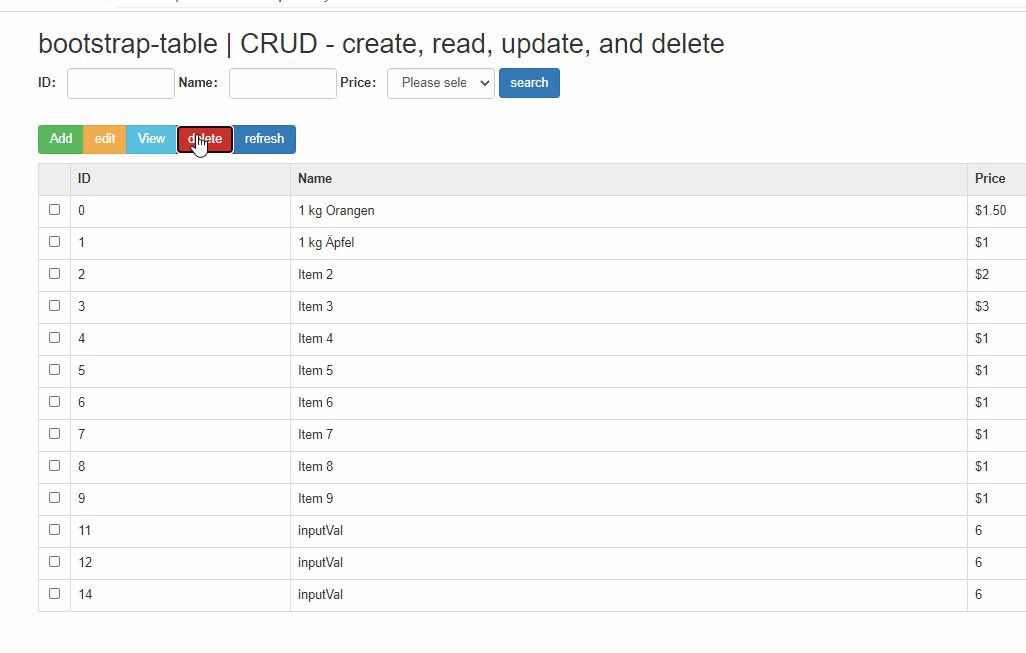
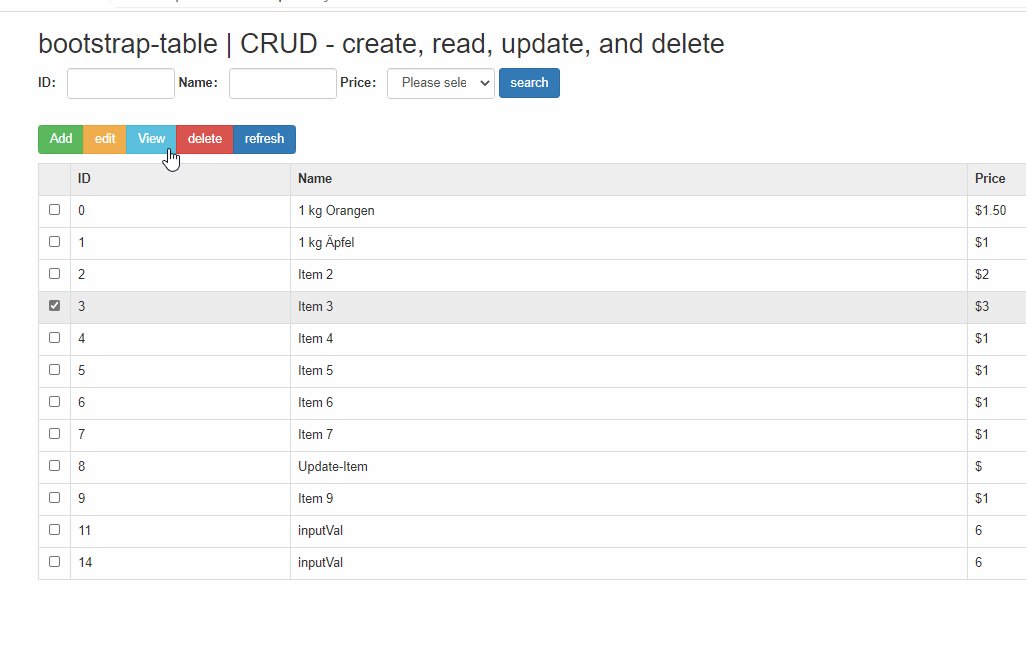
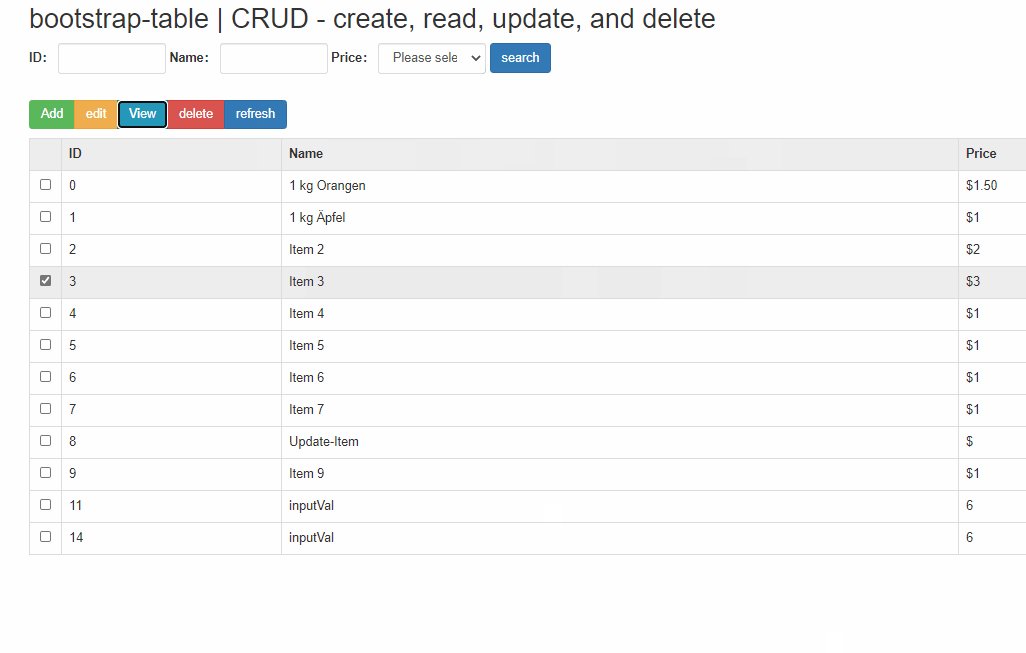
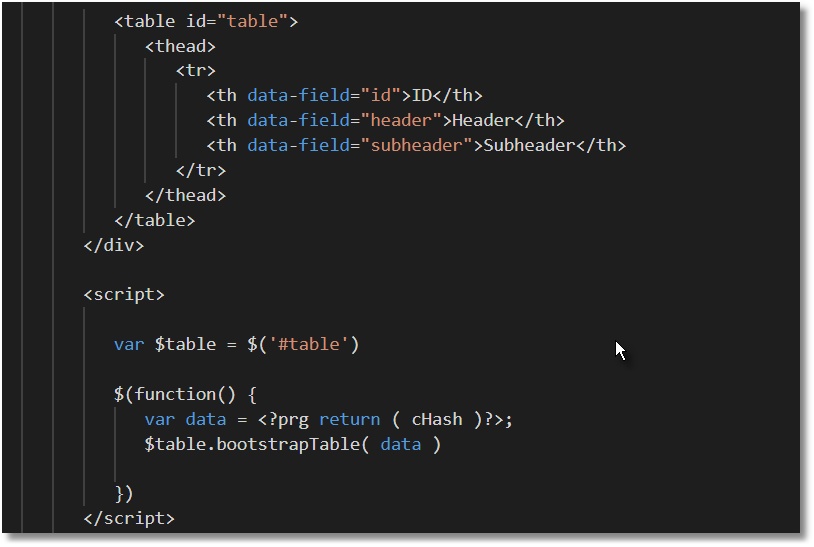
Here you see the js code, which creates the table and fills the data.

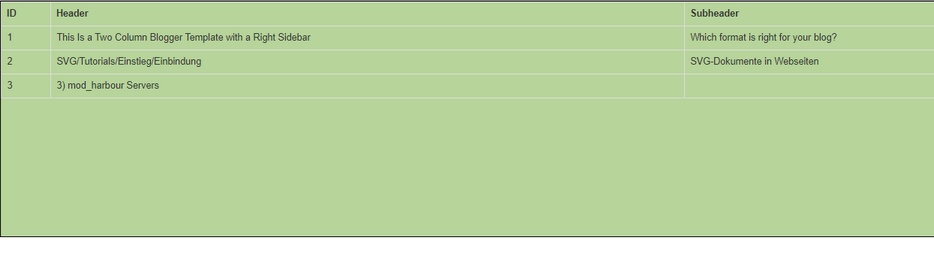
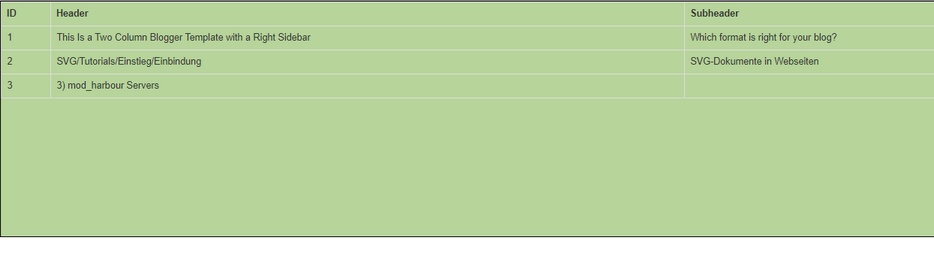
This is the table

Best regards,
Otto
Code: Select all
static cHash
function Main()
local hData := {=>}
local hItem := {=>}
USE ( hb_GetEnv( "PRGPATH" ) + "/data/blog" ) new
hData['data'] := {}
do while .not. eof()
hItem := {=>}
hItem['id'] := recno()
hItem['header'] := ALLTRIM( field->HEADER )
hItem['subheader'] := ALLTRIM( field->SUBHEADER )
aadd( hData['data'], hItem )
select blog
skip
enddo
select blog
use
cHash := hb_jsonEncode( hData, .T. ) // T=pretty
TEMPLATE PARAMS cHash
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link href="https://unpkg.com/bootstrap-table@1.18.1/dist/bootstrap-table.min.css" rel="stylesheet">
<script src="https://unpkg.com/bootstrap-table@1.18.1/dist/bootstrap-table.min.js"></script>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
.divbs {
background-color: rgb(183, 212, 155);
height: 350px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="divbs">
<table id="table">
<thead>
<tr>
<th data-field="id">ID</th>
<th data-field="header">Header</th>
<th data-field="subheader">Subheader</th>
</tr>
</thead>
</table>
</div>
<script>
var $table = $('#table')
$(function() {
var data = <?prg return ( cHash )?>;
$table.bootstrapTable( data )
})
</script>
ENDTEXT
return nil
//----------------------------------------------------------------------------//
Re: Bootstrap tables and mod harbour
Posted: Sun Dec 20, 2020 2:05 am
by Otto
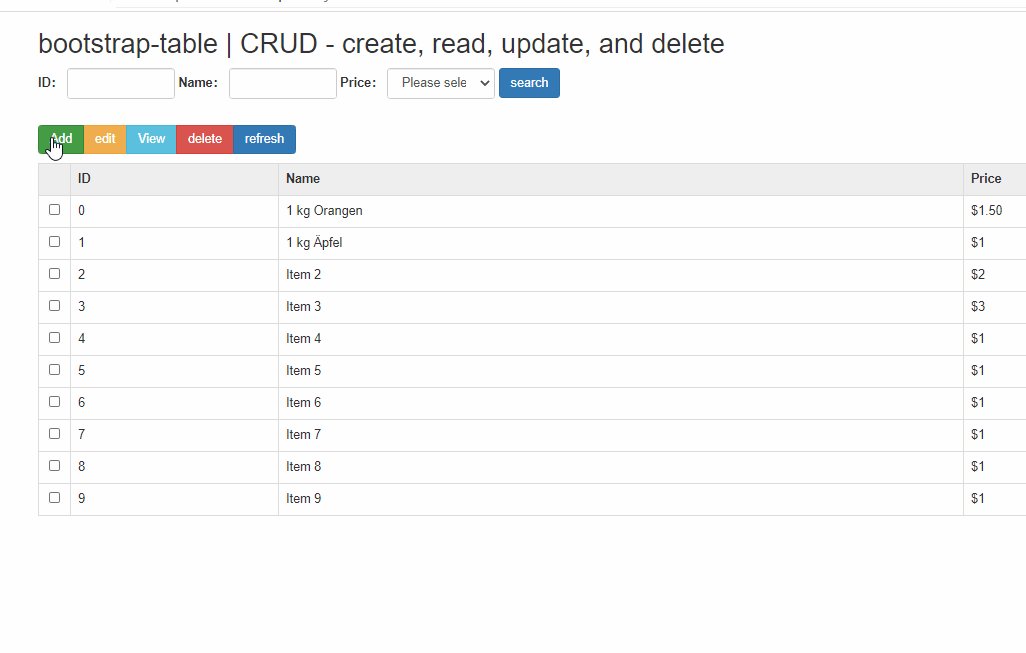
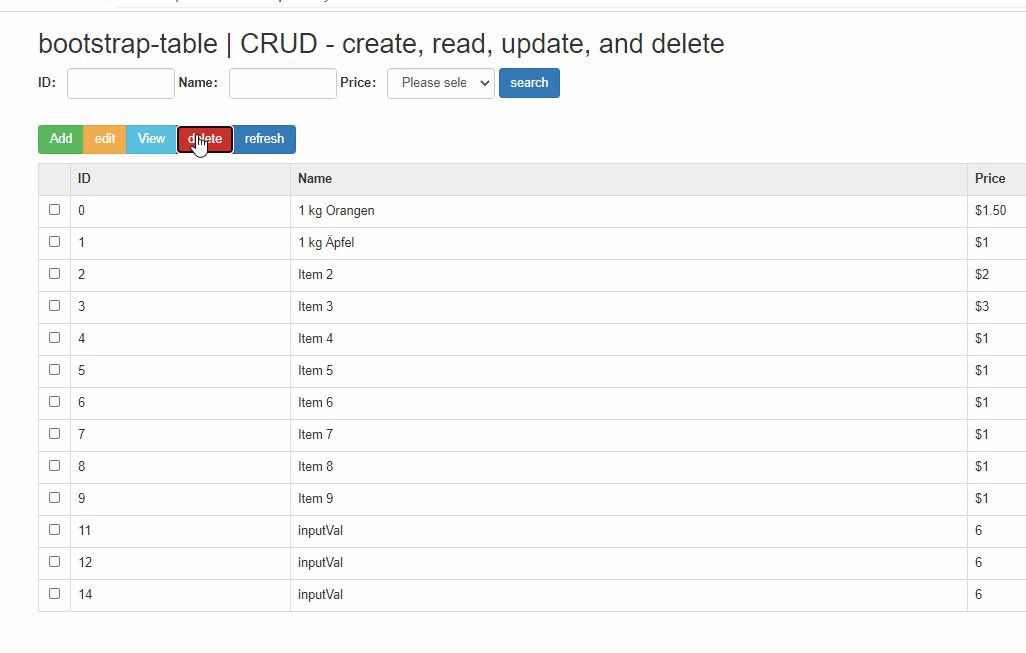
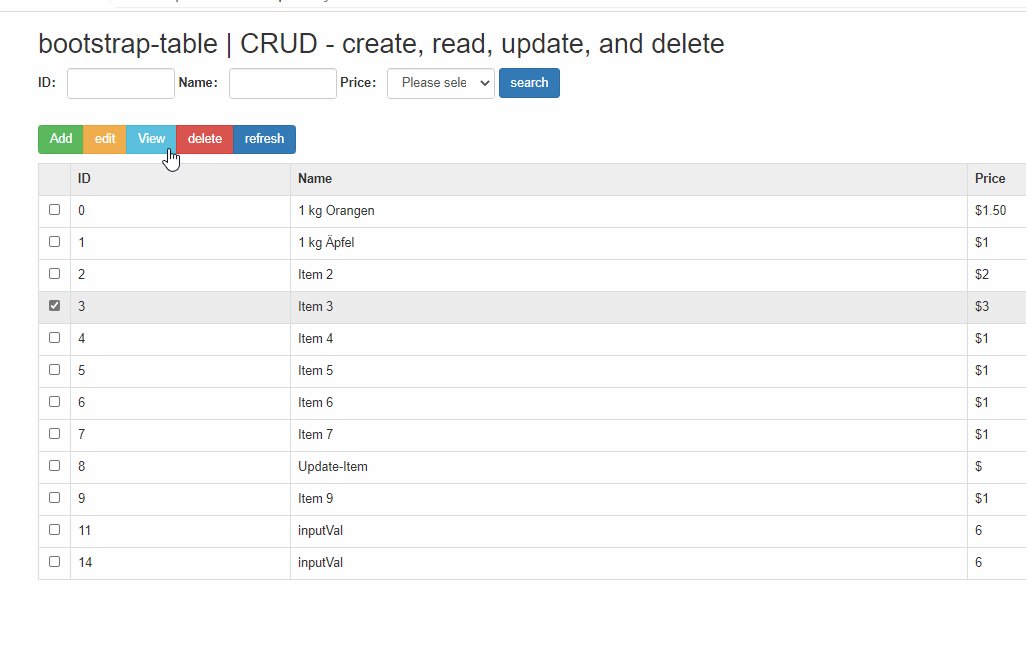
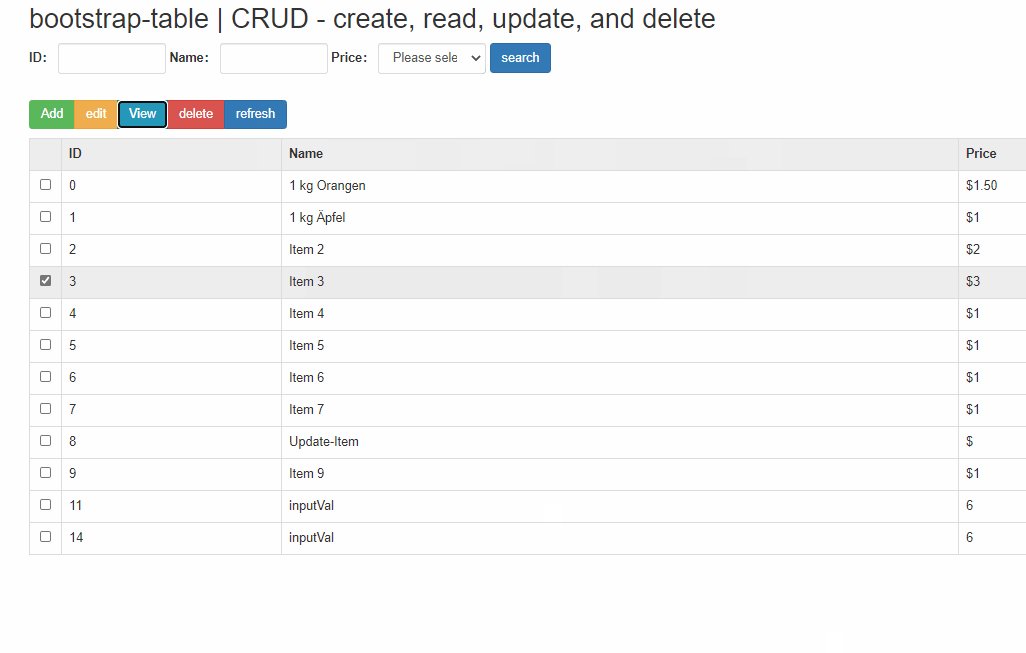
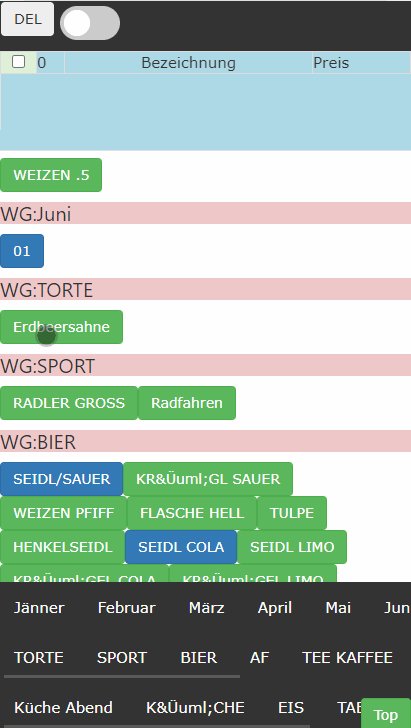
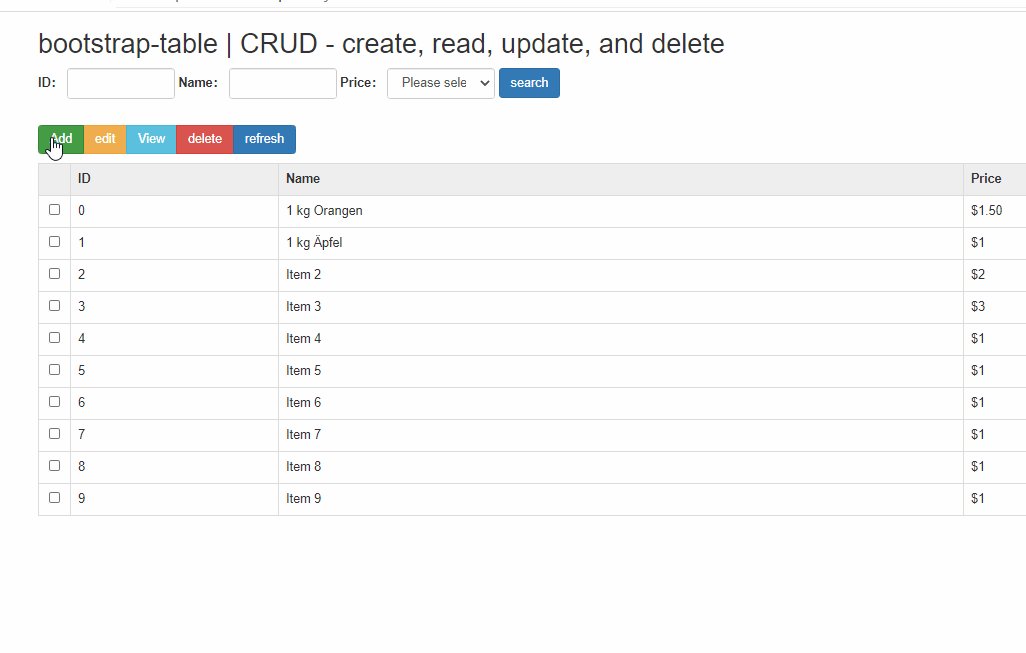
Change HTML to mod Harbor
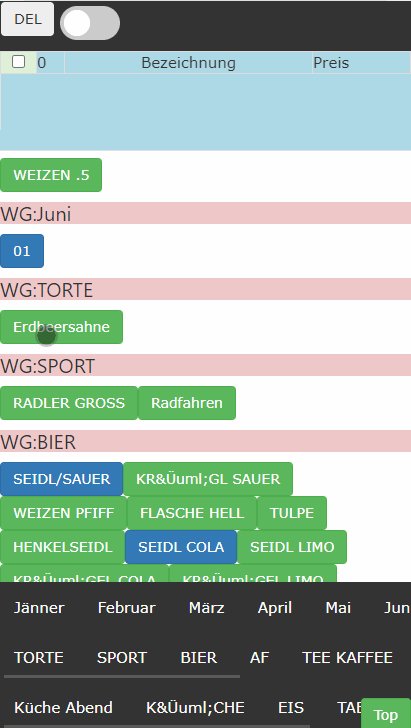
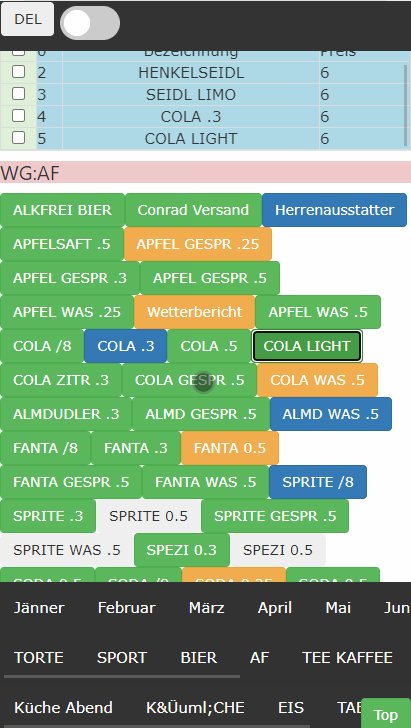
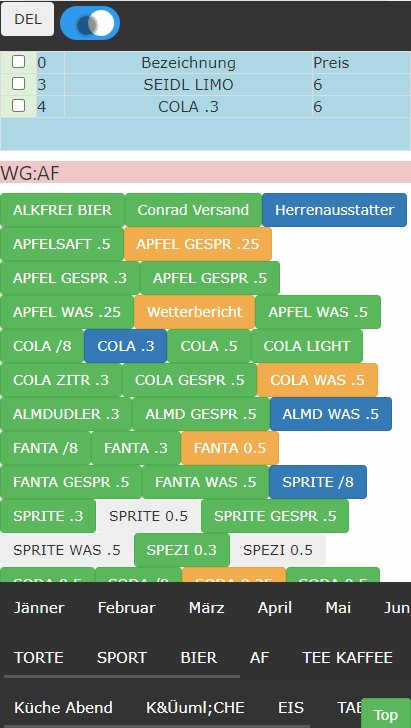
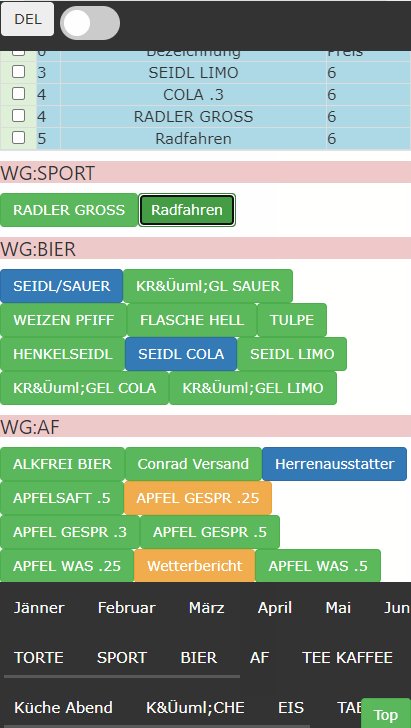
The project is now of a specific size, and it is no longer easy without a framework to edit. That's why I'm currently creating a project.
Video
https://mybergland.com/fwforum/crud.mp4
Best regards,
Otto